Lessons Learned Livin' La Vida JAMstack
Being a serverless distributed database, the JAMstack world is a natural fit for our system, but long before we were chasing JAMstack developers, we were using the stack ourselves. We've been building and operating a couple of JAMstack powered tools for about a year and I thought we could share some of our experiences.
Here at Fauna, we have two JAMstack apps: the first is our Fauna Console that Fauna users use to create and manage their databases and the second is our documentation site. Given that we weren't really targeting JAMstack developers a year ago, we didn't choose to build JAMstack sites to seem hip and trendy but because the approach solved meaningful problems for us.
If you’re not familiar with the term JAMstack, the JAM stands for Javascript, APIs, and Markdown. The idea is that modern websites and apps can use client-side Javascript calling out to APIs to fetch and push data, served via static HTML pages that are potentially rendered from a more user-friendly Markdown-type language. Being rendered client-side and served as static files, JAMstack sites can scale aggressively using CDNs for distribution and operations are dramatically simplified by removing the need for web servers or server-side rendering.
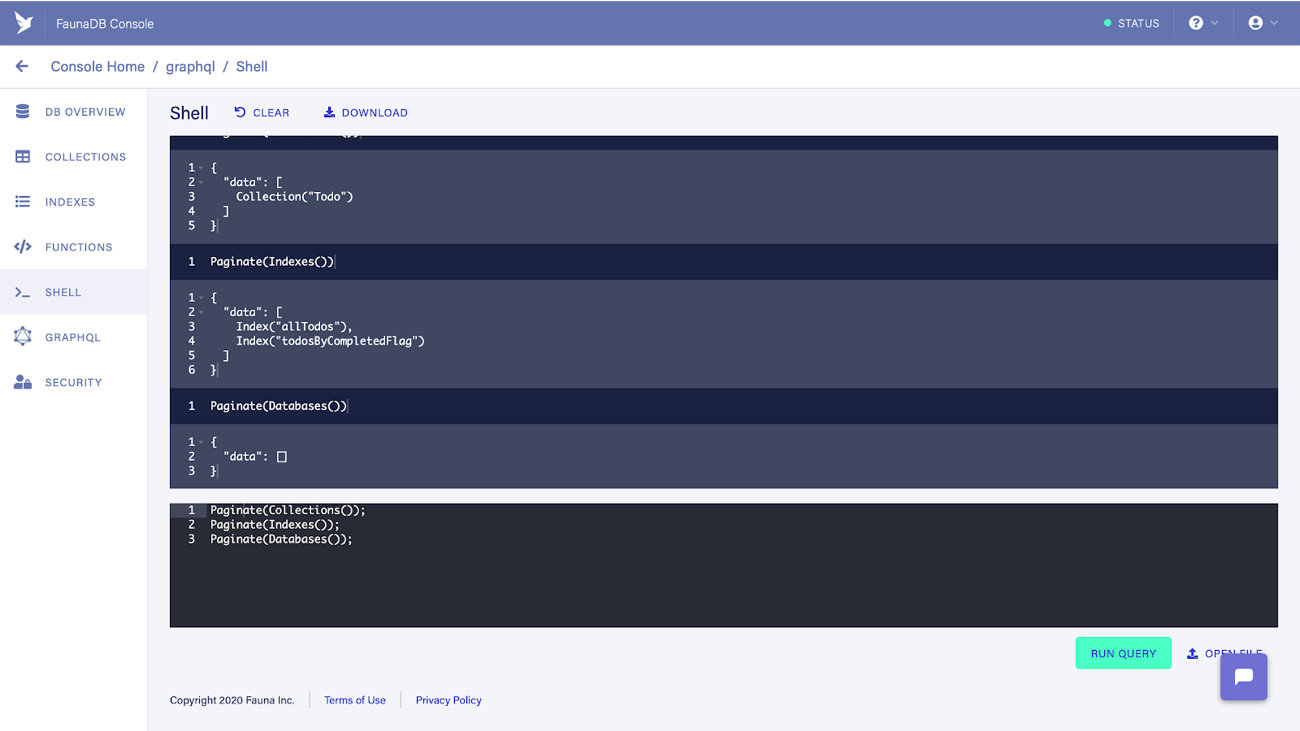
Fauna Console

With the dashboard app, we had an interesting requirement that the application should be runnable in the cloud for our hosted service, but also should be available on a developer's machine for ease of development and runnable behind the firewall of the enterprise customers we were supporting. While it's not hard to run a webserver, building a JAMstack application made it easy to deliver a bundle of files that users could deploy in any environment.
We had a tight deadline to deliver the new dashboard application, so going with the JAMstack also freed us from a number of operational concerns that sped up delivery. Early on we identified Netlify as a great tool to further simplify our operational life. Netlify's ability to provide previews of features being worked on in task branches greatly accelerated our review process with the UX and product groups.
Our dashboard app largely only talks to Fauna itself; Fauna uses https for communication which makes it a piece of cake for web applications to talk to without needing middleware to talk to the database. This further cemented the JAMstack as the proper solution for us as all of the APIs the dashboard apps needs are available in all of the environments we want to run in.
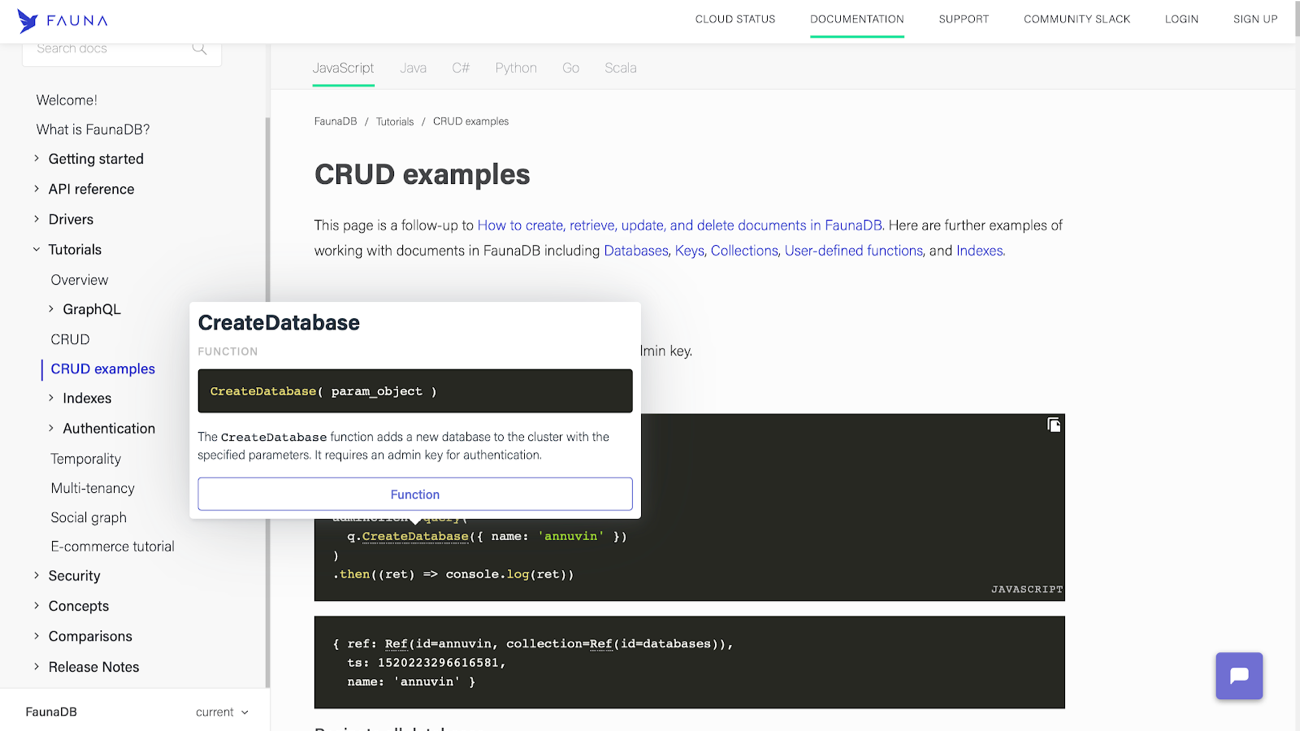
Fauna Docs

A couple of months after kicking off the dashboard development work we took on revamping our documentation site. Historically the doc site was built using a homegrown doc toolkit. The homegrown system had some advanced functionality for generating examples, but it had not been well maintained and the new builds for even simple changes could take hours.
For the new doc site, we chose to go with the popular open-source static site generator Antora. Antora is built specifically for generating technical documentation using the powerful Asciidoctor markup language. Asciidoctor has a broader feature set than Markdown specifically targeting technical writers with syntax for admonitions and cross-references.
Just like source code, our documentation is stored in git and compiled from Asciidoctor into static HTML pages. Just like our dashboard, our doc site is a JAMstack app served via CDN to make it scalable and rendered client-side, cutting down on the number of web servers we need to manage. Javascript is used locally on the site to provide powerful tooltips and search capabilities. It’s a model JAMstack site.
Being a JAMstack site means we can take full advantage of Netlify for managing the doc site as well. Automatic per branch deploys make it trivial for reviewers to verify new doc changes, including advanced client-side functionality like search and rich tooltips. Moving to this new toolset has allowed us to move from multiple hours for a build to a few minutes; we can go from a bug report to a fix on the site in 10 minutes.
Overall our experience building and running JAMstack apps has been fantastic and I can say without reservation that we would do so again if given the opportunity. The simplicity of operations can’t be beaten and having an app that can move between environments gracefully is a major win for development and testing. The biggest win however is being able to easily have per branch reviews to improve the team’s ability to test and review changes. Building apps using the JAMstack has made it easier for us to work together as a team and to focus on building new functionality for our users.
The Fauna service will be ending on May 30, 2025. For more information, read the announcement and the FAQ.
Subscribe to Fauna's newsletter
Get latest blog posts, development tips & tricks, and latest learning material delivered right to your inbox.